
最近敌人的封锁越来越厉害了,普通的shadowsocks和shadowsocksr已经不堪重负,那么,通过建站博客tls加密流量通道进行伪装,算是目前的稳定选择了。
流量伪装思路介绍
这是本篇分享的原理介绍,大佬可以略过。
我们知道,普通的ss和ssr,墙是直接可以检测出来你的流量访问特征的,多次主动嗅探就可以得到所有加密伪装流量固定的特征字节,即便最新的AHEAD加密方式能防止主动嗅探,但是流量也是有它本身的特征的,所以只要发现可疑,还是会被咔嚓。
那么我们正常访问http和https网站,墙一般是不管你的,http是光着跑,没有加密,一眼可以判断你是否合规,而https流量特征tls也是显而易见的,和ss伪装的tls是有区别的,那么,我们通过tls也就是https来包装我们的翻墙服务流量,通过https访问我们的博客网站,根据客户端与服务器端指定的身份验证和指定的tls访问路径,来分流翻墙流量并识别翻墙身份验证,对进入服务器的tls流量包在服务器内部运行分流解密ss服务,就可以让外部嗅探看上去你在访问正常网站,实际上又能达到安全运送tls加密下的加密数据包(gcm或者chacha20-ploy1305之类的),在服务器内部通过v2ray或者ss解密,就不会被外部检测到了,相对来说,个人使用行为表现就更加隐蔽,至少从逻辑上来说,比头铁直接ss刚要稳定很多,但是频繁大量访问一个单页面或者不怎么出名的博客,在人类思维上,依然是不怎么对劲的,只能说在墙还未升级AI系统前,我们苦中作乐继续蹦跶几天是几天吧 

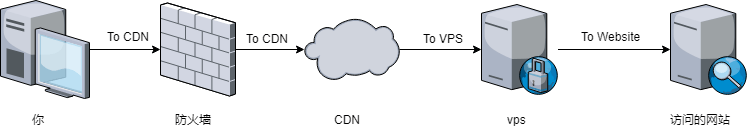
而CDN服务商则是全球各种大型正规网站公用的服务,他们提供的DNS解析服务会隐藏网站的真实ip,你和网站的通信,在防火墙来看是直接与CDN服务商的DNS ip通信,这样目前情况没发生世界大战的话,不至于公开和CDN服务商发生恶劣关系,全部屏蔽(大局域网计划),所以理论上你的vps ip会更加可靠
OK,大致就是这么回事,网络非法外之地,翻出去只是为了学习,让自己更优秀,眼界更宽阔,未成年请在父母陪同下学习本教程。
1.nginx的网站conf配置分流翻墙流量
如何通过lnmp搭建typecho或者wordpress,自己可以百度查找,或者查看我的精简流程:
如果不太熟练的话,可以参考我的lnmp配置详细图文+视频流程(新手可能觉得太复杂或者耗费时间,你可以用宝塔):
网站服务成功运作后,编辑我们的nginx网站配置文件加点料:
vi /etc/nginx/conf.d/omo.moe.conf添加对/omomoe路径的分流:
location /omomoe { # 与 V2Ray 配置中的 path 保持一致 ,通过v2ray客户端设置访问路径,通过接头地点初步认定身份
proxy_redirect off;
proxy_pass http://127.0.0.1:12345; # 这里按自己喜欢设定,匹配之后v2ray的监听地址从12345接收转发的流量
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host; # Show real IP in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}配置好后测试
nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful则ok,报错就按提示查看问题所在,一般都是格式小细节问题,修正好就行。
重启nginx:systemctl restart nginx
打开 https://omo.moe/omomoe提示400错误即Bad Request则说明分流生效,同时正常访问 https://omo.moe/则为普通的https站点,由于tls加密,外部也无法嗅探到你访问的网站具体路径,只知道连接到 https://omo.moe/而已。
- Extra 额外的多台vps配置思路
如果你多台vps想通用一个域名,则修改server_name为二级域名即可,
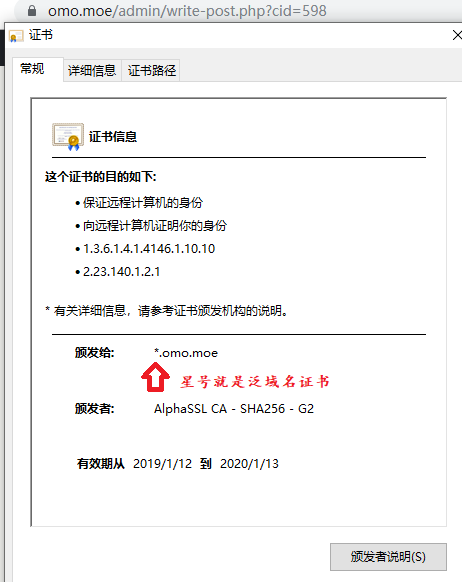
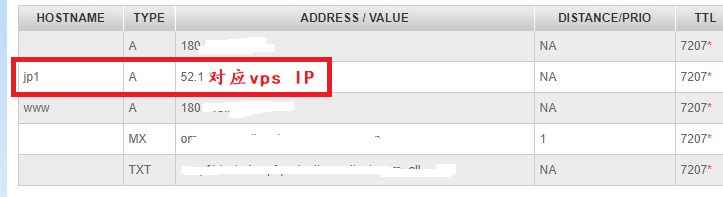
你的域名服务商DNS解析新增一个A解析vps的ip到对应二级域名就可以了,但是记住你得配一个泛域名解析的证书,像我这样的
泛域名多台VPS共用,此时nginx对接V2Ray配置示例:
server {
listen 80;
server_name jp1.omo.moe; #对应vps的网站服务域名新增对应二级域名即可
return 301 https://$server_name$request_uri;
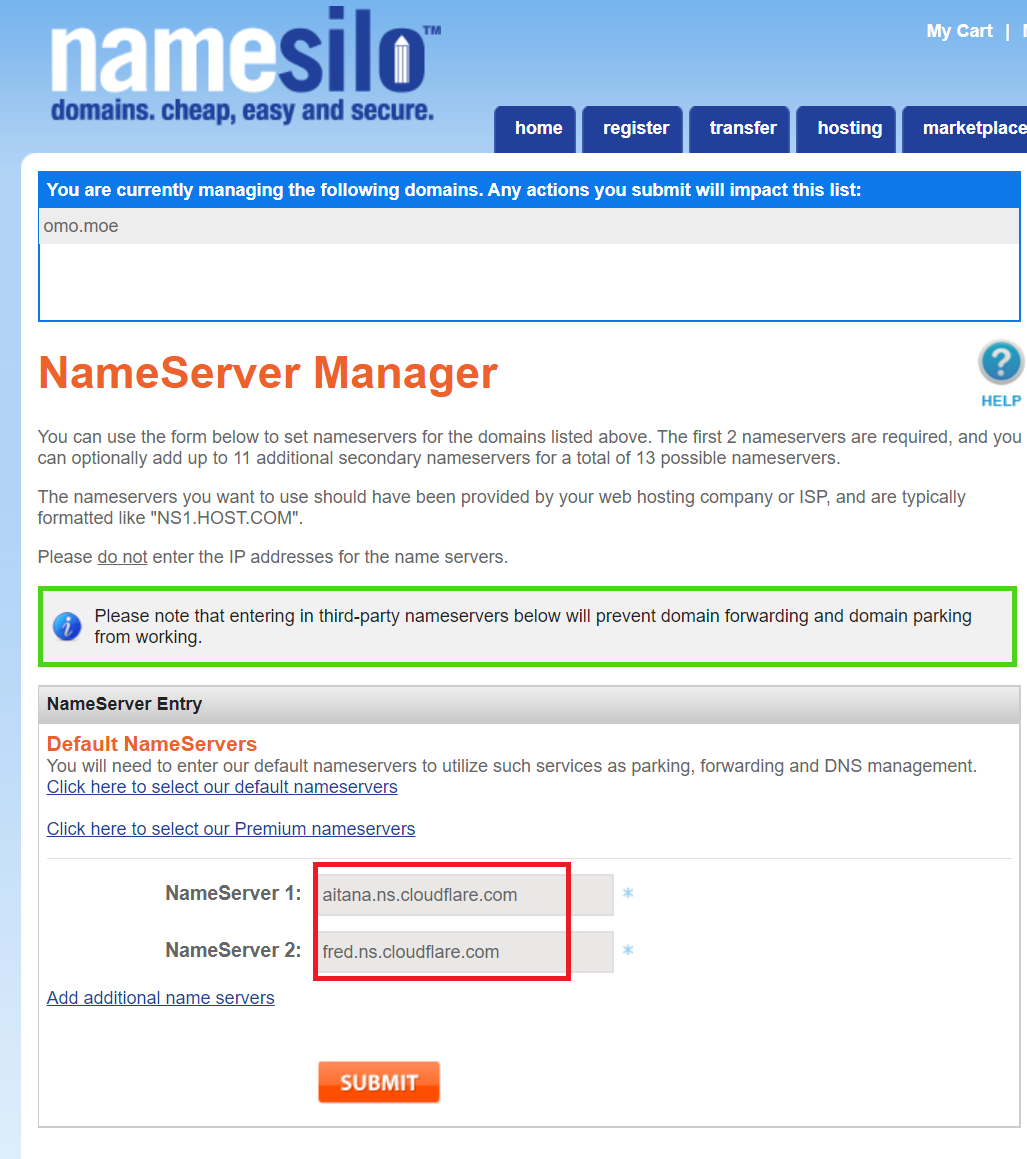
}域名服务商我这以namesilo为例,大概就是加这么一个A解析:
怎么申请泛域名证书,百度一下就行,或者参考文章开头我的lnmp搭建教程中的对应章节:
nginx这边的对接准备工作就算是完成了
2.V2ray服务端安装配置
在CentOS、Ubuntu等常用Linux系统上,直接执行如下命令安装V2Ray(如果已安装则更新程序):
bash <(curl -L -s https://install.direct/go.sh)提示 curl: command not found ,那是因为你的 VPS 没装 Curl
centos 系统安装方法: yum update -y && yum install curl -y
安装后显示
Created symlink from /etc/systemd/system/multi-user.target.wants/v2ray.service to /etc/systemd/system/v2ray.service.
V2Ray v4.21.3 is installed.安装完成后,编辑配置文件:vi /etc/v2ray/config.json
vi编辑之前可以先备份默认配置:
cp /etc/v2ray/config.json /etc/v2ray/config.jsonbak清空默认配置,这里再介绍下vi的操作:按Esc进入命令模式输入 gg回到页首,然后输入 :.,$d清空原配置
修改需要监听来自nginx中的流量转发端口 port为12345,路径 path为nginx中的配置路径,即 /omomoe
这些你都可以自定义,虽然tls加密下,外部嗅探识别不到你是访问了/omomoe路径,但还是不建议你设置成 /ss/v2ray这类玩意
记下你的 id(即UUID),alterId(一般默认为64新版本已经去掉此项,可暂时修改为0过渡)。
如需增加用户,UUID可以用这个网站生成:https://www.uuidgenerator.net
在clients[]数组内新增对应id和alterId配置即可
"clients": [
{
"id": "df1214db-f8d7-434f-b9c1-f5437e85376f", //用户A
"level": 1,
"alterId": 0
},//←←注意格式细节,这里新增一个逗号
{
"id": "h4adre34-bd3a-qq3d-c3de-dda334daf1b5c8", //用户B
"level": 1,
"alterId": 0
}
]新增“streamSetting"配置在”inbounds”配置内:
"streamSettings":
{
"network": "ws",
"wsSettings": {
"path": "/omomoe"
}
}一个完整示例:
{
"log": {
"loglevel": "warning",
"access": "/var/log/v2ray/access.log",
"error": "/var/log/v2ray/error.log"
},
"inbounds": [
{
"port": 12345,
"protocol": "vmess",
"settings": {
"clients": [
{
"id": "df1214db-f8d7-434f-b9c1-f5437e85376f",
"level": 1,
"alterId": 0
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/omomoe"
}
},
"listen": "127.0.0.1"
}
],
"outbounds": [
{
"protocol": "freedom",
"settings": { }
},
{
"protocol": "blackhole",
"settings": { },
"tag": "blocked"
}
],
"routing": {
"rules": [
{
"type": "field",
"ip": [
"geoip:private"
],
"outboundTag": "blocked"
}
]
}
}注意新增streamSetting项目就需要将前面的settings项目补齐一个逗号,格式细节
如需阻止内网和局域网ip流量,routing路由还可以写入:
"routing":
{
"strategy": "rules",
"settings": {
"rules": [
{
"type": "field",
"ip": [
"0.0.0.0/8",
"10.0.0.0/8",
"100.64.0.0/10",
"127.0.0.0/8",
"169.254.0.0/16",
"172.16.0.0/12",
"192.0.0.0/24",
"192.0.2.0/24",
"192.168.0.0/16",
"198.18.0.0/15",
"198.51.100.0/24",
"203.0.113.0/24",
"::1/128",
"fc00::/7",
"fe80::/10"
]
}
]
}
}v2ray的JSON配置文件, 支持单行注释 //, 和多行注释 /* /*注意注释格式,否则可能出错,不放心可以全删了注释后复制粘贴。
保存重启v2ray服务:
systemctl restart v2ray服务器端的配置就算是完成了,接下来是你本地客户端的配置
3.V2Ray客户端配置
如果是Json文件配置,则参考示例:
{
"log": {
"loglevel": "warning"
},
"inbound": {
"port": 1080,
"listen": "127.0.0.1",
"protocol": "socks",
"settings": {
"auth": "noauth",
"udp": true
}
},
"inboundDetour": [
{
"port": 8128,
"listen": "127.0.0.1",
"protocol": "http",
"settings": { }
}
],
"outbound": {
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "omo.moe",
"port": 443,
"users": [
{
"id": "df1214db-f8d7-434f-b9c1-f5437e85376f",
"level": 1,
"alterId": 0,
"security": "chacha20-ietf-poly1305"
}
]
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "omo.moe"
},
"wsSettings": {
"path": "/omomoe"
}
},
"tag": "forgin"
},
"outboundDetour": [
{
"protocol": "freedom",
"settings": { },
"tag": "direct"
}
],
"routing": {
"strategy": "rules",
"settings": {
"rules": [
{
"type": "field",
"ip": [
"0.0.0.0/8",
"10.0.0.0/8",
"100.64.0.0/10",
"127.0.0.0/8",
"169.254.0.0/16",
"172.16.0.0/12",
"192.0.0.0/24",
"192.0.2.0/24",
"192.168.0.0/16",
"198.18.0.0/15",
"198.51.100.0/24",
"203.0.113.0/24",
"::1/128",
"fc00::/7",
"fe80::/10"
],
"outboundTag": "blocked"
}
]
}
},
"policy": { "levels": { "0": {"uplinkOnly": 0} } } }
}加密模式选择aes-128-gcm或者chacha20-ietf-poly1305都行,都是最新的AHEAD验证加密,防止主动探测
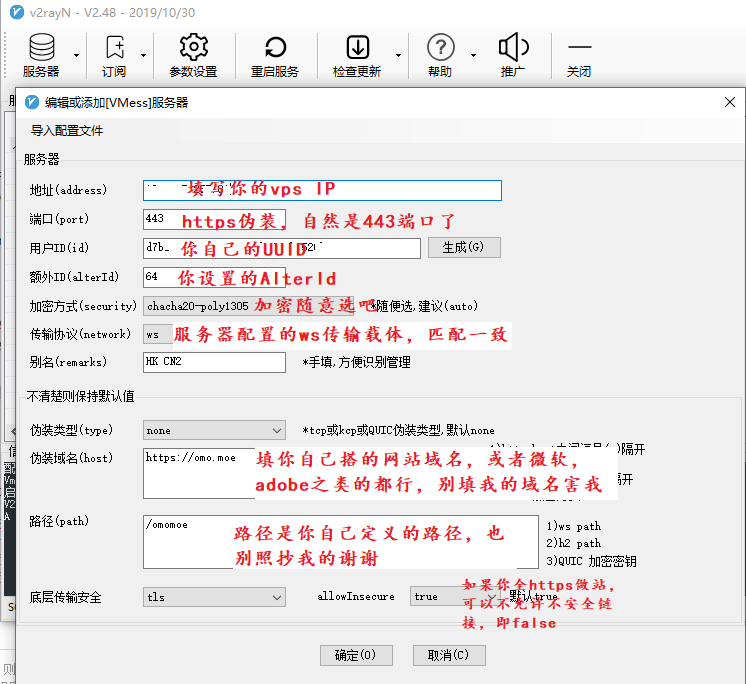
当然了,为了操作方便,我们现在直接用V2RayN可视化界面就行,下载地址:
V2RayN等工具下载地址
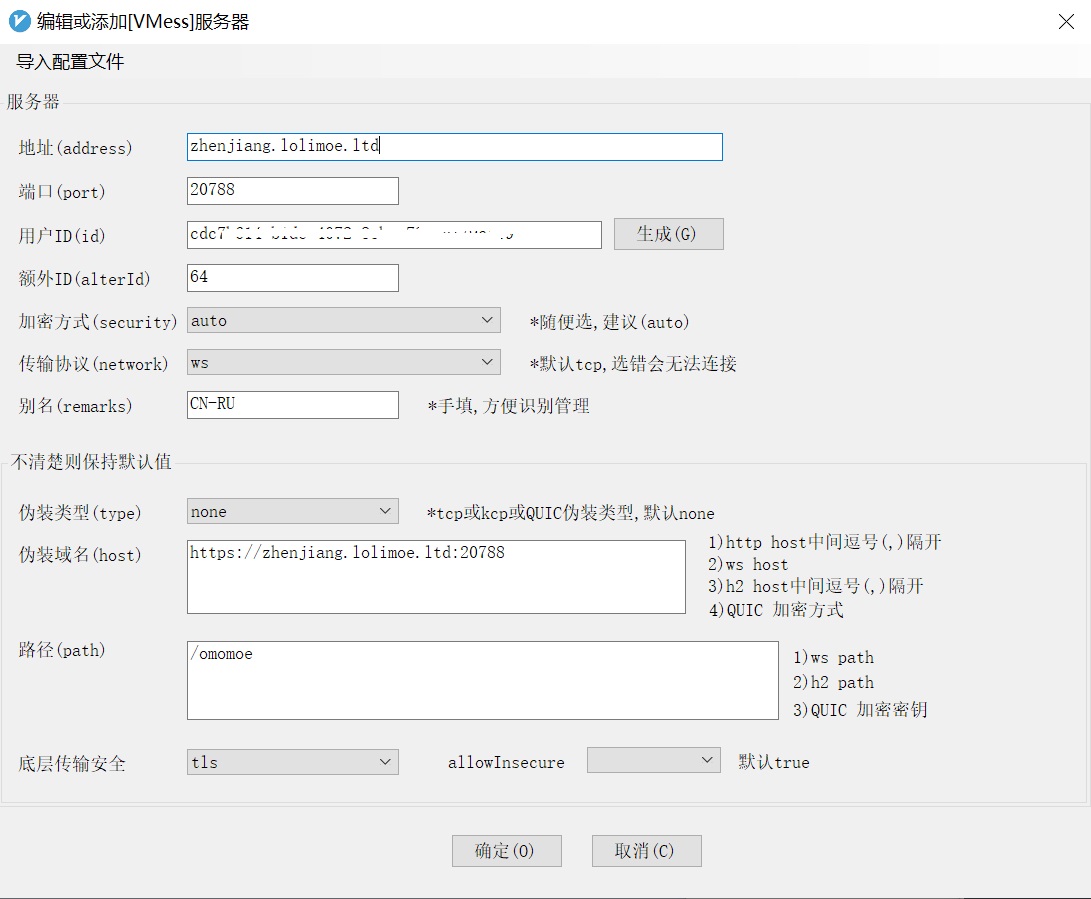
配置示意:

4.V2Ray自带流量统计简单应用
为了对接V2ray自带的流量统计api服务,我们需要在config配置文件加入以下内容
- "stats":{} 对象的存在
- "api" 配置对象里面有 StatsService
- "policy" 中的统计开关为 true,除了各个用户的统计,还有全局统计 clients 里面要有 email
- 专用的 dokodemo-door 协议的入口,tag 为 api
- routing 里面有 inboundTag:api -> outboundTag:api 的规则
当前版本默认v2ctl 服务端口为8080,我们就配置监听默认的8080端口即可。
{
"stats": { },
"api": {
"tag": "api",
"services": [
"StatsService"
]
},
"policy": {
"levels": {
"0": {
"statsUserUplink": true,
"statsUserDownlink": true
}
},
"system": {
"statsInboundUplink": true,
"statsInboundDownlink": true
}
},
"inbounds": [
{
"port": 12345,
"protocol": "vmess",
"settings": {
"clients": [
{
"email": "a@omo.moe",
"id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"level": 0,
"alterId": 0
},
{
"email": "b@omo.moe",
"id": "yyyyyyyy-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"level": 0,
"alterId": 0
},
{
"email": "c@omo.moe",
"id": "zzzzzzzz-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"level": 0,
"alterId": 0
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/omomoe"
}
}
},
{
"listen": "127.0.0.1",
"port": 8080,
"protocol": "dokodemo-door",
"settings": {
"address": "127.0.0.1"
},
"tag": "api"
}
],
"outbounds": [
{
"protocol": "freedom",
"settings": { }
}
],
"routing": {
"settings": {
"rules": [
{
"inboundTag": [
"api"
],
"outboundTag": "api",
"type": "field"
}
]
},
"strategy": "rules"
}
}以上配置我们简单分析下:
当有顶级 api 配置项时,V2Ray 会自动调用api.tag方法来寻找tag标记的路由策略
当执行v2ctl指令调用 API 请求发送 dokodemo-door 所监听的8080端口时,会按上述配置匹配inbound tag "api" --> outbound tag "api",所以 API 请求会从 dokodemo-door 通过"routing"路由配置输出到tag "api" outbound 中,从而实现所有发送到这个 outbound 的请求都会被当作 gRPC API 请求处理。
其中 dokodemo-door 的 settings.address 可以随便填,因为在做路由时只调用 inboundTag ,内部address只是格式书写。
执行/usr/bin/v2ray/v2ctl api -h 可以查看指令示例,我们这里随便举两条查询指令:
/usr/bin/v2ray/v2ctl api --server=127.0.0.1:8080 StatsService.QueryStats 'pattern: "" reset: false'查询流量数据
/usr/bin/v2ray/v2ctl api --server=127.0.0.1:8080 StatsService.GetStats 'name: "user>>>a@omo.moe>>>traffic>>>uplink" reset: false'查询指定用户流量5.额外附送中转服务器按域名分发流量的服务器端配置文件
{
"log": {
"loglevel": "warning",
"access": "/var/log/v2ray/access.log",
"error": "/var/log/v2ray/error.log"
},
"inbound": {
"listen": "127.0.0.1",
"port": 12345,
"protocol": "vmess",
"settings": {
"udp": true,
"clients": [
{
"id": "df1214db-f8d7-434f-b9c1-f5437e85376f",
"alterId": 0
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/omomoe"
}
}
},
"outbound": {
"protocol": "freedom",
"settings": { }
},
"inboundDetour": [ ],
"outboundDetour": [
{
"protocol": "blackhole",
"settings": { },
"tag": "blocked"
},
{
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "18.177.126.131",
"port": 443,
"users": [
{
"id": "df1214db-f8d7-434f-b9c1-f5437e85376f",
"level": 1,
"alterId": 0,
"security": "auto"
}
]
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "jp.omo.moe"
},
"wsSettings": {
"path": "/omomoe"
}
},
"tag": "aws"
}
],
"routing": {
"domainStrategy": "AsIs",
"strategy": "rules",
"rules": [
{
"type": "field",
"ip": [
"0.0.0.0/8",
"10.0.0.0/8",
"100.64.0.0/10",
"127.0.0.0/8",
"169.254.0.0/16",
"172.16.0.0/12",
"192.0.0.0/24",
"192.0.2.0/24",
"192.168.0.0/16",
"198.18.0.0/15",
"198.51.100.0/24",
"203.0.113.0/24",
"::1/128",
"fc00::/7",
"fe80::/10"
],
"outboundTag": "blocked"
},
{
"type": "field",
"domain": [
"konachan.com",
"yande.re",
"konachan.net"
],
"outboundTag": "aws"
},
{
"type": "field",
"ip": [
"91.108.4.0/22",
"91.108.8.0/22",
"91.108.12.0/22",
"91.108.20.0/22",
"91.108.36.0/22",
"91.108.38.0/22",
"91.108.56.0/22",
"149.154.160.0/20",
"149.154.164.0/22",
"149.154.167.0/22",
"149.154.172.0/22",
"104.28.10.64",
"104.28.11.64"
],
"outboundTag": "aws"
}
]
}
}主要功能就是在当前中转服务器(毛子gcore小鸡,无法访问telegraph和一些18x网站),
通过“outboundDetour”流量外发分流规则书写,标记对应的接收服务器(aws lightsail日本小鸡)并同时添加对应tag标签“aws",
最后在routing路由策略配置对应的路由规则“AsIs” 域名数组内符合的域名,
则分发流量到tag “aws”对应outboundDetour分发规则,完成毛子廉价小鸡完美上网体验
- 为啥要折腾毛子鸡中转? 答:便宜,88卢布一个月,500mbps口子,三网延迟100ms以内,性价比很好
- 为何不直接用aws lightsail? 答:aws jp 日常抽风,ijj线路电信爆炸
- 感觉太复杂,没学过json好难啊! 答:在今天之前,我也不知道json,甚至不知道v2ray可以转发路由,别自卑
- iptables,SNIproxy转发路由更方便啊,为什么不用? 答:SNIproxy可以转发成功tg,yande.re这些阻断网站,但是转发不了konachan这种跳转屏蔽网站,而且DNS转发总是有影响所有上网服务,同时两个v2ray服务器之间通信可靠性以及端口监听兼容性会有一些小问题,对于萌新来说,研究起来比v2ray来的更加复杂,还臃肿。用v2ray自带路由就能实现功能,而且可以不影响两个服务器的网站以及单独访问两台服务器的v2ray体验。
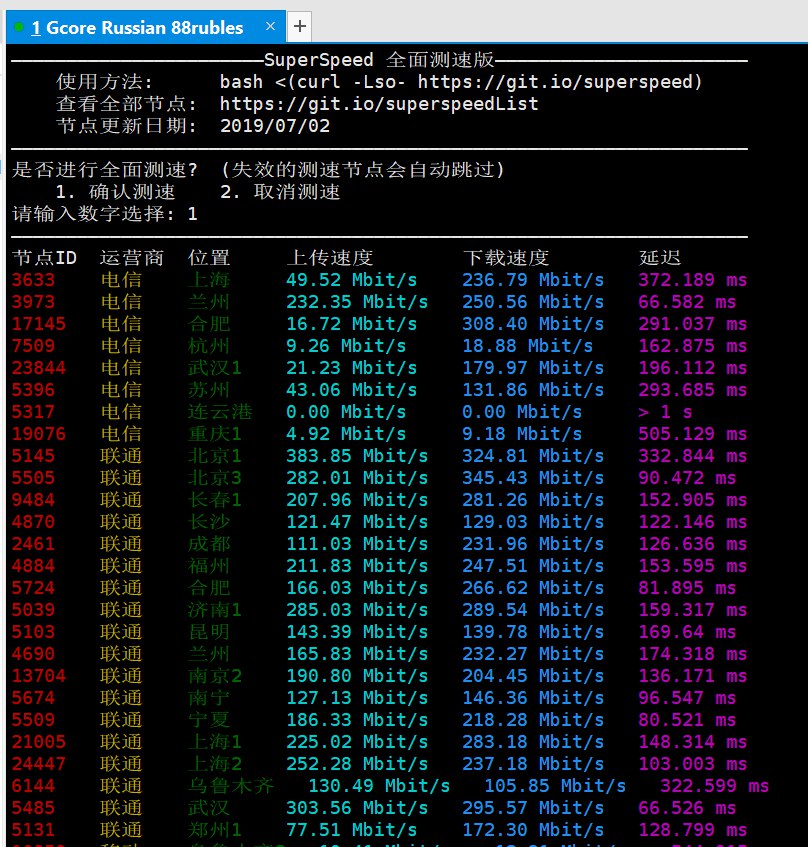
Gcore的毛子鸡跑分示意图:
特别感谢以下在线工具和教程分享:
一个在线json格式排错工具
一个在线json排版缩进美观格式化工具
V2Ray链式转发的补充教程
服务器按域名自动分流转发的配置问题
配置文件启发于以上两位前行者的分享与研究成果,再次感谢~
6.如何套CDN,隐藏真实ip,更加隐蔽防检测,以CloudFlare为例
普通的v2ray+tls+websocket+nginx配置完毕,还是会检测你的真实ip,如果增加逻辑判断,以后依然会被智能识别,那么,我们将网站套上DNS解析,访问的时候,是直接和DNS服务器进行联系通信,而无法识别我们网站真实IP地址,考虑到DNS服务商全球各大网站都在使用,不到最后关头,DNS服务商的线路不会被阻断的
好了,套DNS其实很简单,我们以CloudFlare这家为例简单演示下:
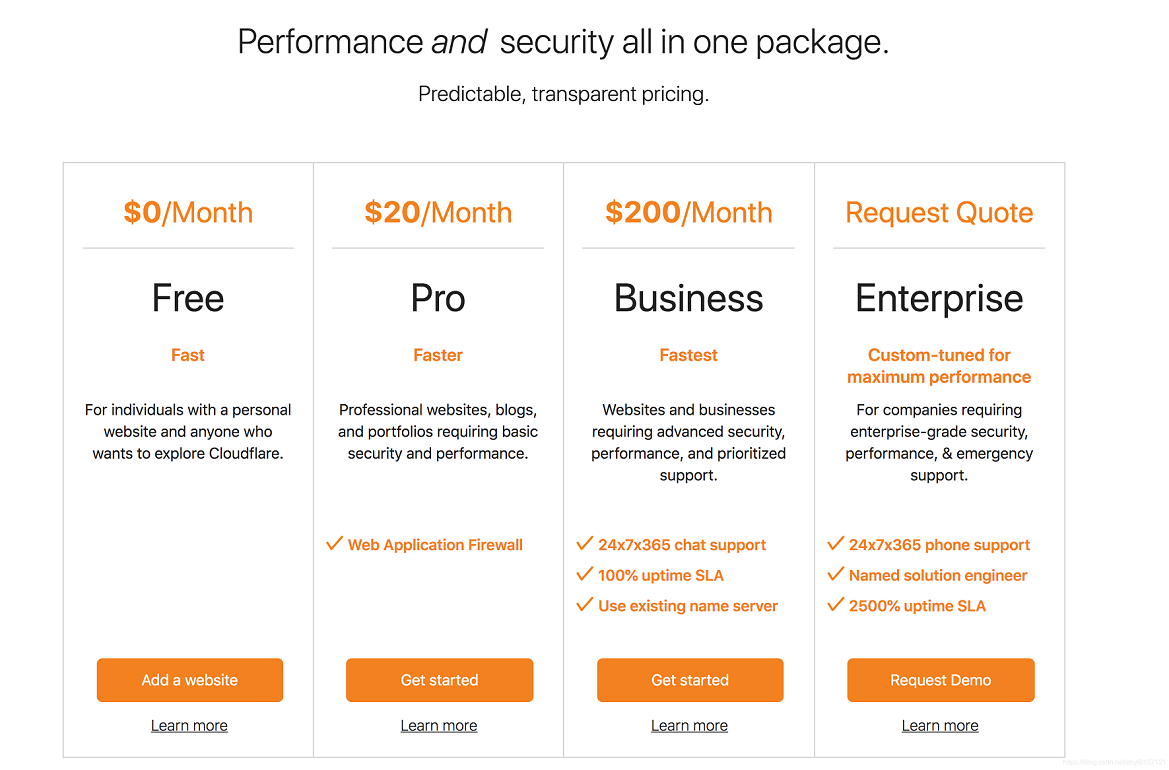
- 1、注册CloudFlare账号
打开CloudFlare,直接注册即可
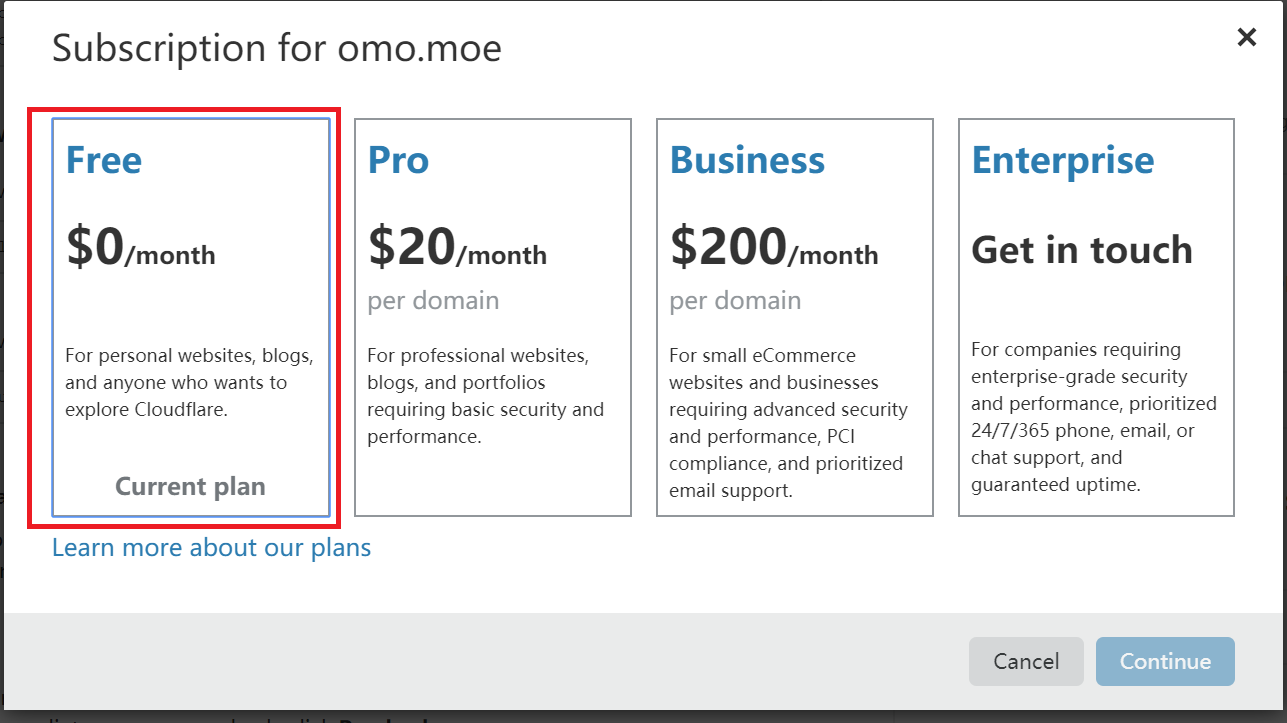
选择左侧Free免费版即可:

- 2、添加域名
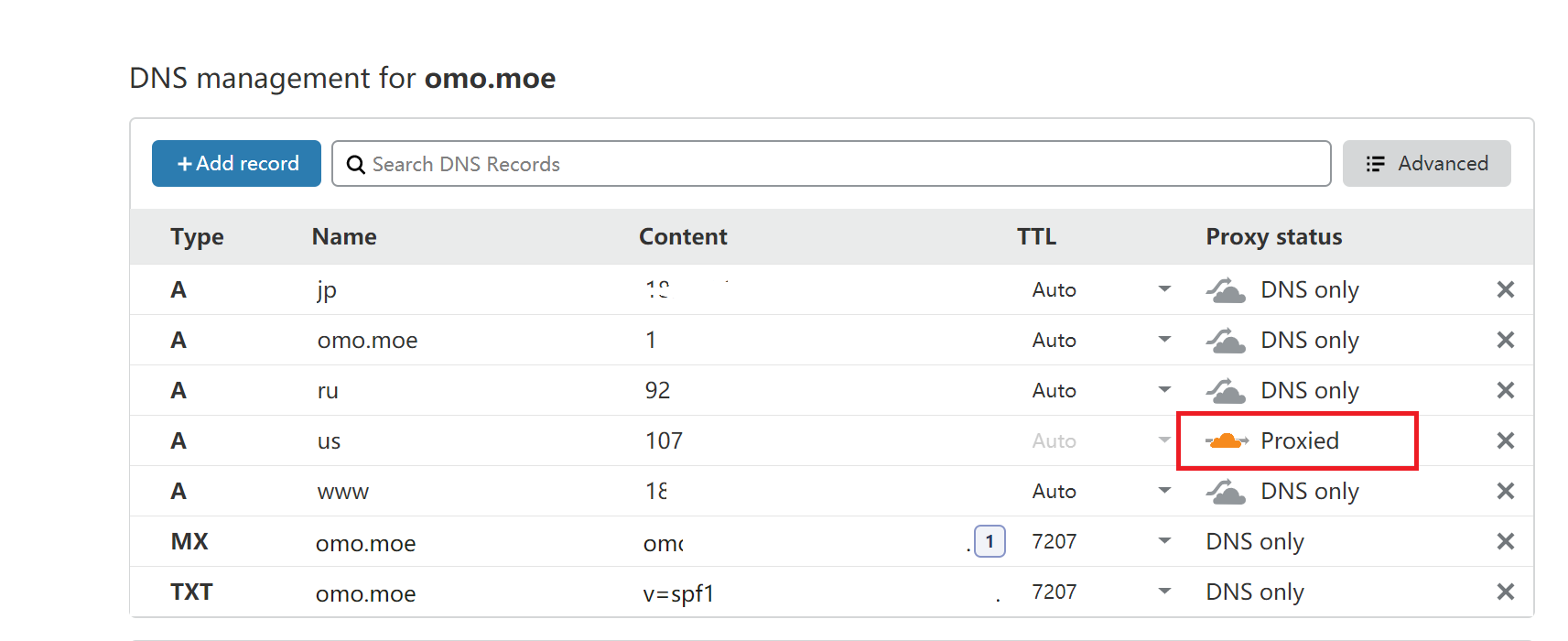
选择Add domain添加你的域名,这里以我的博客演示:omo.moe
添加完毕会识别当前的各种域名解析状况,如果没识别出来的,可以自己手动添加,我们将需要的那台vps对应的二级域名开启DNS代理即可,其他不需要DNS代理的二级域名点成灰色云朵,即代表只解析域名,不启动DNS代理服务,灰色就是裸奔,橙色就是流量走CloudFlare,很简单也很好理解:
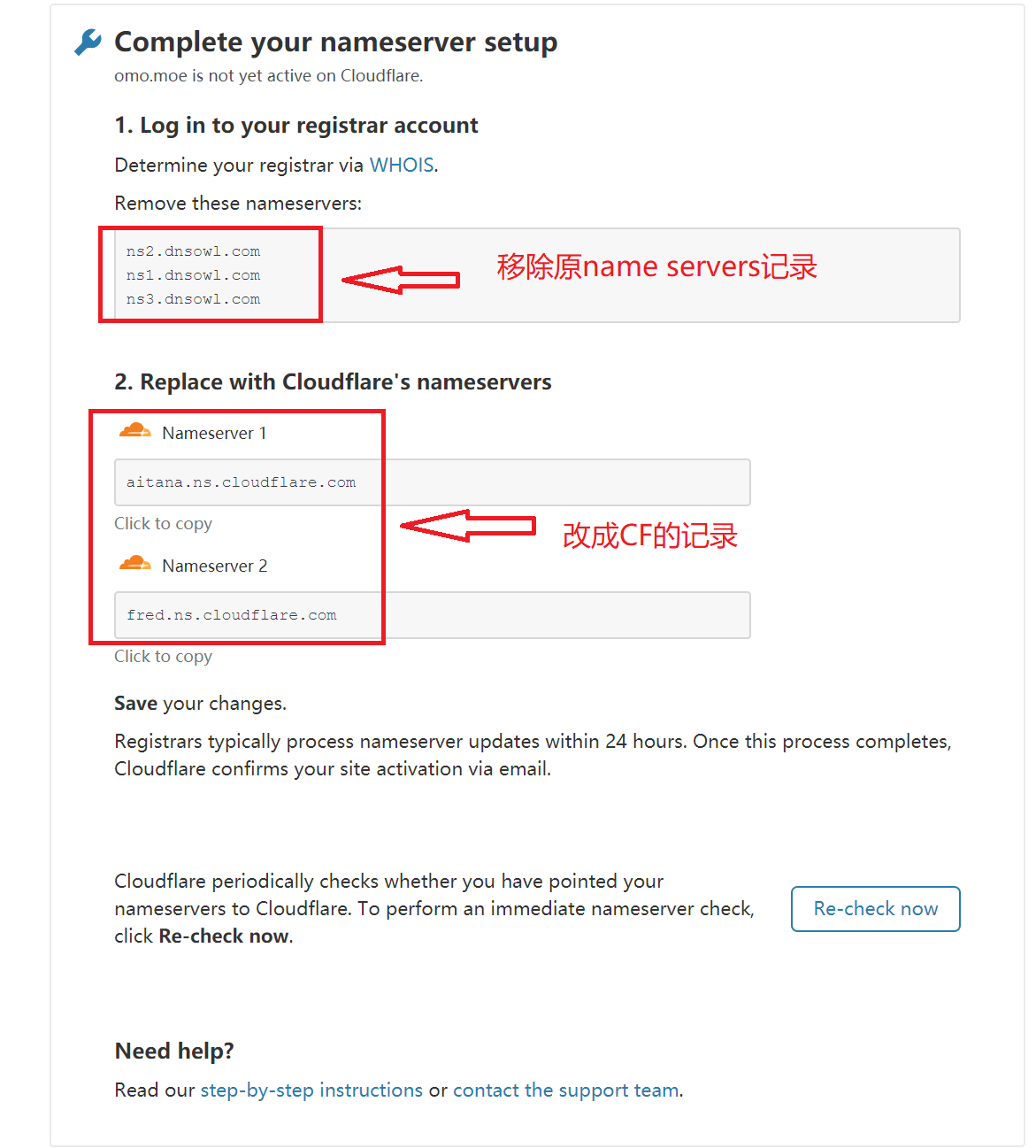
- 3、修改域名的Name servers解析记录
跟着提示来,将原来域名服务商提供的解析改成CloudFlare的
以namesilo为例,找到服务商name servers record栏目,修改即可:
改好后点击re-check或者一般过几分钟就可以了,最迟24小时内都会更新记录的。
- 4、检查DNS是否成功开启
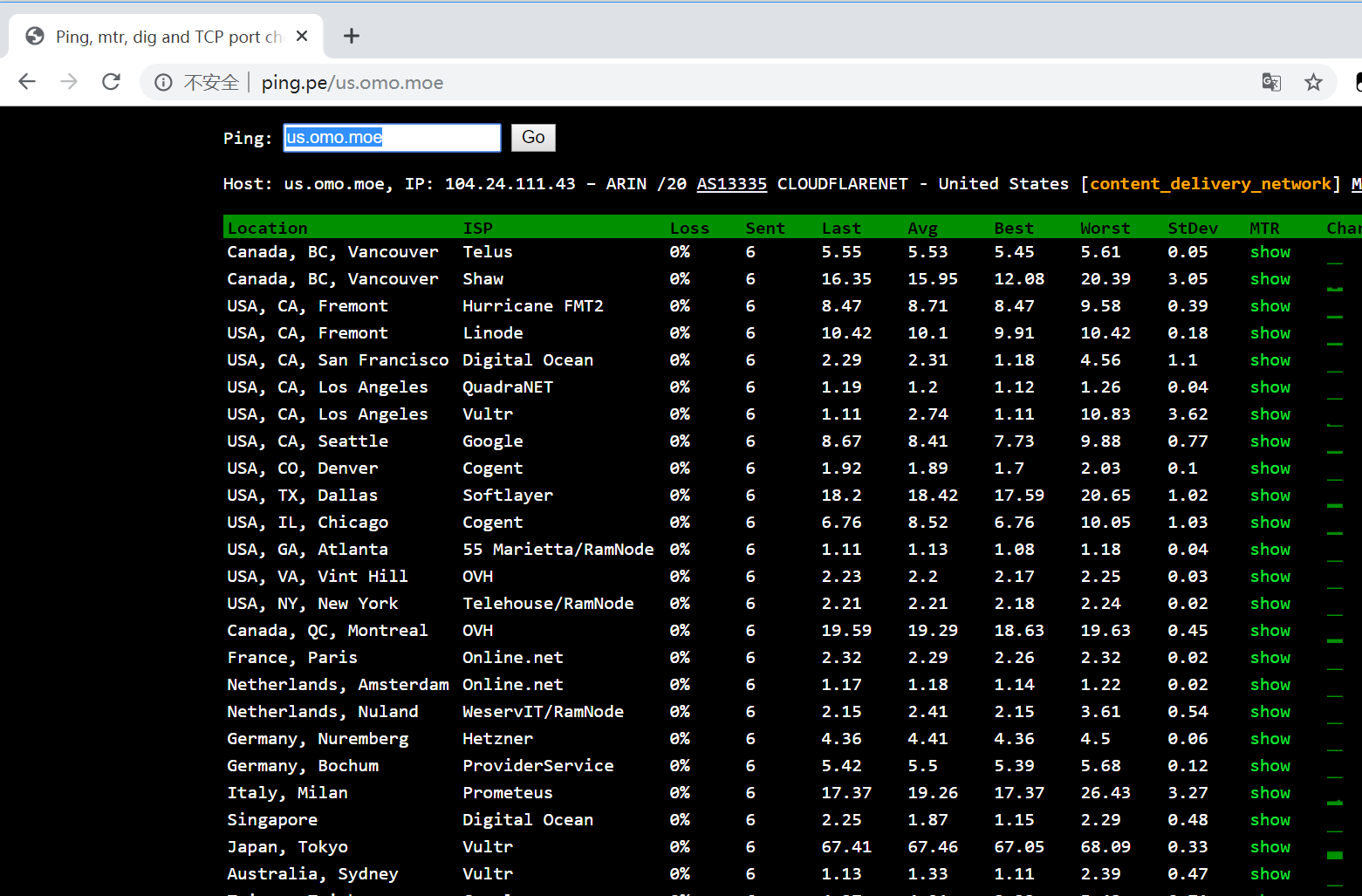
打开ping.pe
输入你的对应开启DNS解析的域名,查看ip是否是CloudFlare家的,即可确认
DNS适合晚高峰炸裂的辣鸡线路,或者非常时期点一下橙色小云朵确保万无一失,很方便,平时裸奔万一ip被墙,上CF开启下解析,即可续命。
最后,如果觉得好用,可以随时在CF控制面板切换套餐,选择更高级的套餐,可能会有更好体验:
或者找MJJ买以前免费就能获得的CF partner账号选择指定DNS解析ip,获得更好体验(市价目前400+,个人觉得一笑而过)
{
"log": {
"loglevel": "warning",
"access": "/var/log/v2ray/access.log",
"error": "/var/log/v2ray/error.log"
},
"inbound": {
"listen": "127.0.0.1",
"port": 12345,
"protocol": "vmess",
"settings": {
"udp": true,
"clients": [
{
"id": "第一个用户的UUID", #自行修改
"email": "ru@a.com", #邮箱不需要真实的,是用来routing模块里匹配用户和对应outbound规则的
"level": 1,
"alterId": 0
},
{
"id": "第二个用户的UUID", #自行修改
"email": "jp@a.com",
"level": 1,
"alterId": 0
},
{
"id": "第三个用户的UUID", #自行修改
"email": "us@a.com",
"level": 1,
"alterId": 0
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/omomoe"
}
}
},
"outbound": {
"protocol": "freedom",
"settings": { }
},
"inboundDetour": [ ],
"outboundDetour": [
{
"protocol": "blackhole",
"settings": { },
"tag": "blocked"
},
//以下三块outbound分流规则,是指定对应三个国外服务器的分流,利用对应三个tag,和上面的user email匹配
{
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "92.38.128.170",
"port": 443,
"users": [
{
"id": "对应此国外服务器(RU)的用户UUID",
"level": 1,
"alterId": 0,
"security": "auto"
}
]
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "ru.omo.moe"
},
"wsSettings": {
"path": "/omomoe"
}
},
"tag": "ru"
},
{
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "18.177.126.131",
"port": 443,
"users": [
{
"id": "对应此国外服务器(JP)的用户UUID",
"level": 1,
"alterId": 0,
"security": "auto"
}
]
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "jp.omo.moe"
},
"wsSettings": {
"path": "/omomoe"
}
},
"tag": "jp"
},
{
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "107.172.103.59",
"port": 443,
"users": [
{
"id": "对应此国外服务器(US)的用户UUID",
"level": 1,
"alterId": 0,
"security": "auto"
}
]
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "us.omo.moe"
},
"wsSettings": {
"path": "/omomoe"
}
},
"tag": "us"
}
],
"routing": {
"domainStrategy": "AsIs",
"strategy": "rules",
"rules": [
{
"type": "field",
"ip": [
"0.0.0.0/8",
"10.0.0.0/8",
"100.64.0.0/10",
"127.0.0.0/8",
"169.254.0.0/16",
"172.16.0.0/12",
"192.0.0.0/24",
"192.0.2.0/24",
"192.168.0.0/16",
"198.18.0.0/15",
"198.51.100.0/24",
"203.0.113.0/24",
"::1/128",
"fc00::/7",
"fe80::/10"
],
"outboundTag": "blocked"
},
//以下就是用户email一一对应相应的服务器tag,实现按用户名分发流量到指定服务器
{
"type": "field",
"user": [
"ru@a.com"
],
"outboundTag": "ru"
},
{
"type": "field",
"user": [
"jp@a.com"
],
"outboundTag": "jp"
},
{
"type": "field",
"user": [
"us@a.com"
],
"outboundTag": "us"
}
]
}
}2021.05.07更新:
新版本推荐将outboundDetour归入outbound,在此新增中转鸡按照用户email tag转发到落地鸡,以及转发到不同协议的不同落地鸡的分流,和按照域名,ip库设置分流策略的综合演示如下:
中转鸡常见分流规则
{
"stats": {
},
"log": {
"loglevel": "warning",
"access": "/var/log/v2ray/access.log",
"error": "/var/log/v2ray/error.log"
},
"api": {
"tag": "api",
"services": [
"StatsService"
]
},
"policy": {
"levels": {
"0": {
"statsUserUplink": true,
"statsUserDownlink": true
}
},
"system": {
"statsInboundUplink": true,
"statsInboundDownlink": true
}
},
"inbounds": [{
"port": 12345,
"protocol": "vmess",
"settings": {
"clients": [{
"email": "a@omo.moe",
"id": "df1214db-f8d7-434f-b9c1-f5437e85376f",
"level": 0,
"alterId": 0
},
{
"email": "b@omo.moe",
"id": "df1214db-f8d7-434f-b9c1-0242ac130003",
"level": 0,
"alterId": 0
},
{
"email": "c@omo.moe",
"id": "f2e33002-f8d7-434f-b9c1-f5437e85376f",
"level": 0,
"alterId": 0
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/omomoe"
}
}
},
{
"listen": "127.0.0.1",
"port": 8080,
"protocol": "dokodemo-door",
"settings": {
"address": "127.0.0.1"
},
"tag": "api"
}
],
"outbounds": [{
"protocol": "freedom",
"settings": {
},
"tag": "direct"
},
{
"protocol": "vmess",
"settings": {
"vnext": [{
"address": "jjj.omo.moe",
"port": 12345,
"users": [{
"email": "b@omo.moe",
"id": "df1214db-f8d7-434f-b9c1-0242ac130003",
"level": 0,
"alterId": 0,
"security": "auto"
}]
}]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "jjj.omo.moe"
},
"wsSettings": {
"path": "/omomoe"
}
},
"tag": "hkt"
},
{
"protocol": "shadowsocks",
"settings": {
"servers": [{
"address": "2.2.2.2",
"method": "aes-256-gcm",
"password": "mypassword",
"port": 1997,
"ota": false
}]
},
"tag": "ss"
}
],
"routing": {
"strategy": "rules",
"settings": {
"domainStrategy": "IPOnDemand",
"rules": [{
"type": "field",
"outboundTag": "direct",
"domain": [
"geosite:cn"
]
},
{
"type": "field",
"outboundTag": "direct",
"ip": [
"geoip:cn",
"geoip:private"
]
},
{
"type": "field",
"user": [
"b@omo.moe"
],
"outboundTag": "hkt"
},
{
"type": "field",
"domain": [
"xx.cn"
],
"outboundTag": "ss"
},
{
"inboundTag": [
"api"
],
"outboundTag": "api",
"type": "field"
}
]
}
}
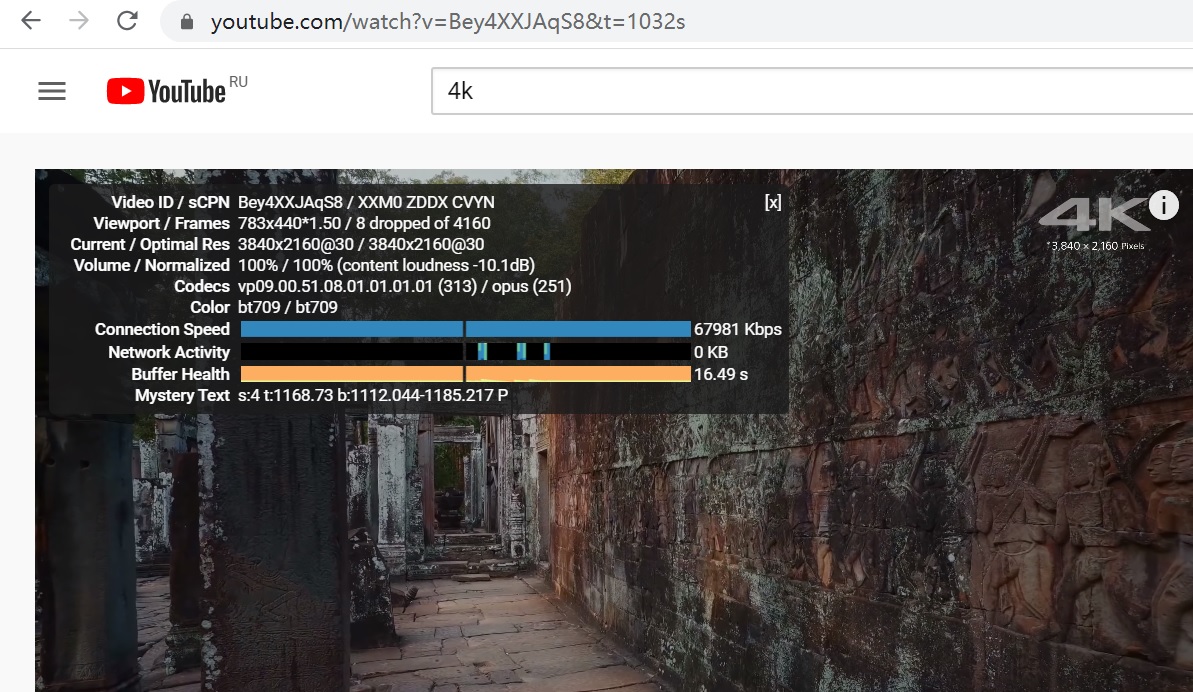
}有人说这么折腾有啥用,用处就是可以实现晚高峰电信看youtube 4k高清:
让电信测速也自信起来:

对应国内联通NAT中转机器,win客户端配置参考图:
无需GIA线路,成本:
国内联通NAT机器,20+rmb,国外任意毛子鸡10rmb左右,aws lightsail日本5rmb左右,辣鸡美西线路,5-10刀年付
你就可以让三网获得联通晚高峰舒适体验,让电信移动都感受到丝般润滑,同时救活你的辣鸡lightsail,你的pacificrack,你的virmach,让流量烧起来。
NAT机器DDNS配置参考
[/collapse]

4 comments
看完了,没有找到我需要的point,我是Nginx里配置了typecho wiki里退件的rewrite配置(if -e request_filename),同时创建了ws对应的文件(/var/www/html/abc),目前v2正常(CF CDN + WS + TLS + NGINX),typecho不正常:首页无法访问:/不行,/index.php可以(直接访问php路径),/about.html(rewrite出来的伪HTML路径)
发现核心问题可能在“location ~ ..php(/.)*$”这里,这个location会把请求转发给PHP,而首页/不包含在这里,导致index.php直接被下载
好吧,Chrome缓存,F12打开就可以了,,。
写v2ray +tls + websocket + nginx的博主是越来越多了,也越写越好,文章很通俗易懂,看一遍就能上手了