
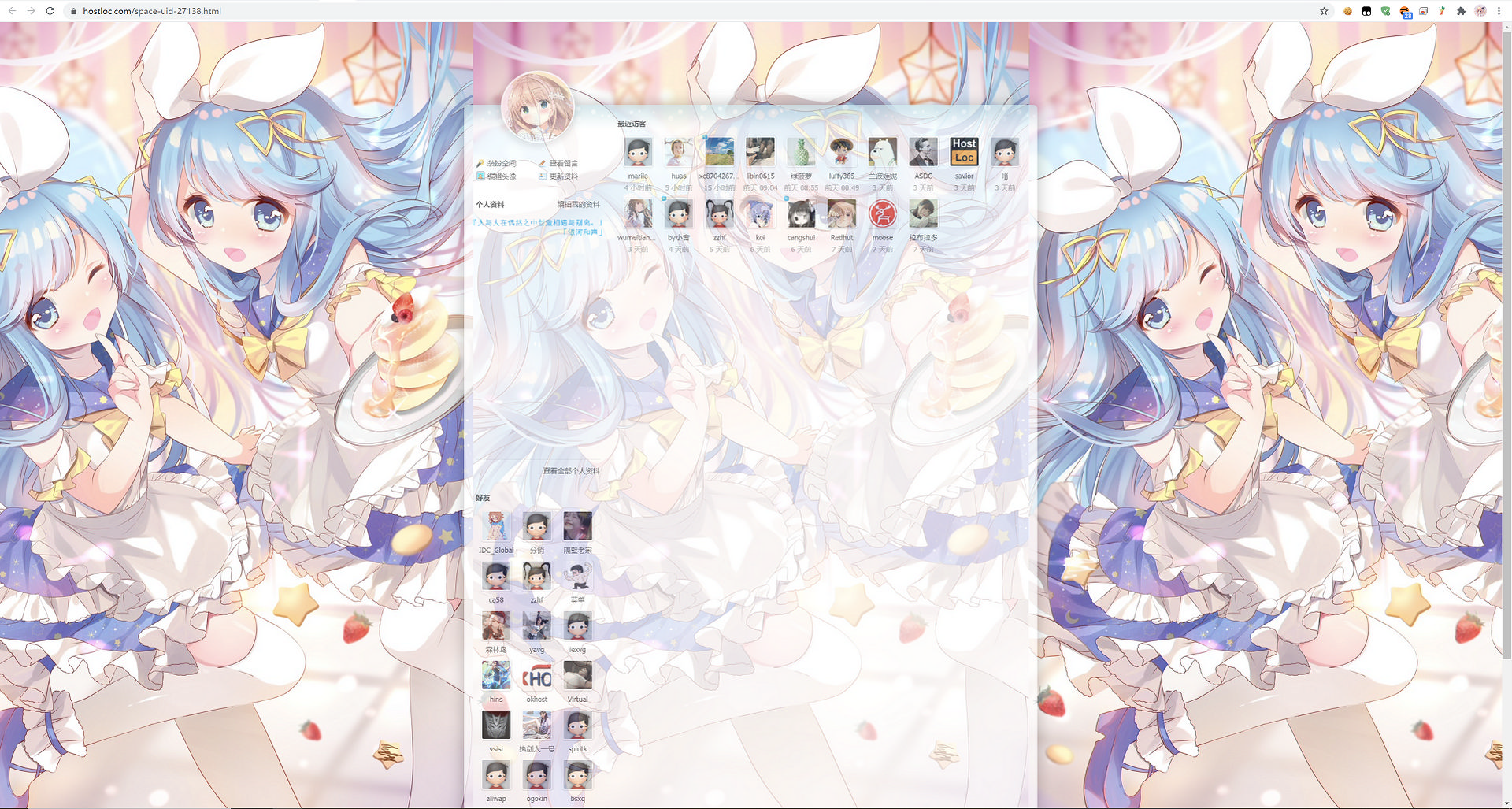
经常逛loc的mjj会发现,大佬们不仅头像一个比一个骚气,点开他们的个人空间,也是一个比一个靓丽,有各种二次元动漫背景的:
还有各种404notfound骚气作死背景的:
甚至有见缝插针不遗余力薅羊毛做微商的:
心痒痒之下,按耐不住自己跟着大佬的教程搬运一番,把自己的qq空间loc主页也加工了下:
那么,步骤如下:
一、创建自己的随机图片api网页文件
有大佬各种实现方式的,轮播的,等等,这里借用的:
https://72.rs/110.html
代码:
<?php
$device = $_GET['device'];//设备
if($device == null || $device == 'auto' || $device == 'AUTO'){
if(wp_is_mobile() == true){
$img_array = glob("Store/Pe/*.{gif,jpg,png}",GLOB_BRACE);
}else{
$img_array = glob("Store/Pc/*.{gif,jpg,png}",GLOB_BRACE);
}
}else{
if($device == 'pc' || $device == 'Pc' || $device == 'PC'){
$img_array = glob("Store/Pc/*.{gif,jpg,png}",GLOB_BRACE);
}else if($device == 'pe' || $device == 'Pe' || $device == 'PE'){
$img_array = glob("Store/Pe/*.{gif,jpg,png}",GLOB_BRACE);
}else{
$img_array = glob("Store/Pc/*.{gif,jpg,png}",GLOB_BRACE);
}
}
$img = array_rand($img_array);
header("Location:".$img_array[$img]);
//判断手机或者电脑
function wp_is_mobile() {
static $is_mobile = null;
if ( isset( $is_mobile ) ) {
return $is_mobile;
}
if ( empty($_SERVER['HTTP_USER_AGENT']) ) {
$is_mobile = false;
} elseif ( strpos($_SERVER['HTTP_USER_AGENT'], 'Mobile') !== false // many mobile devices (all iPhone, iPad, etc.)
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Android') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Silk/') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Kindle') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'BlackBerry') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mini') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mobi') !== false ) {
$is_mobile = true;
} else {
$is_mobile = false;
}
return $is_mobile;
}
?>放在你的网站根目录,命名api.php之类的即可
然后在对应路径放入你的图片文件库存
上传到你的网站
接下来就是loc这边的调用修改了:
二、利用Discuz论坛代码,上传个性化CSS样式文件
首先,随便找一个可以回复帖子的loc页面,然后粘贴如下请求文件到网页调试页面:chrome浏览器按F12打开,选择Console栏,
mycss=prompt('请输入你需要的CSS');
formhash=document.querySelector('input[name=formhash]').value;
fetch("/home.php?mod=spacecp&ac=index", {"credentials":"include","headers":{"content-type":"application/x-www-form-urlencoded"},"body":"spacecss="
+ encodeURIComponent(mycss) + "&formhash=" + formhash + "&style=t8&layoutdata=%3C%3Fxml+version%3D%221.0%22+encoding%3D%22ISO-8859-1%22%3F%3E%3Croot%3E%3Citem+id%3D%22diypage%22%3E%3Citem+id%3D%22frame%60frame1%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bframe1%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22moveable%22%3E%3C%21%5BCDATA%5Bfalse%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bframe+cl%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22column%60frame1_left%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bframe1_left%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bz+column%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22block%60profile%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bprofile%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bblock+move-span%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3Citem+id%3D%220%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E5%A4%B4%E5%83%8F%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5Bhttps%3A%2F%2Fwww.hostloc.com%2Fhome.php%3Fmod%3Dspace%26uid%3D27573%26do%3Dprofile%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B+%21important%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3Citem+id%3D%220%22%3E%3C%21%5BCDATA%5Bblocktitle+title%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22style%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22block%60personalinfo%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bpersonalinfo%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bblock+move-span%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3Citem+id%3D%220%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E4%B8%AA%E4%BA%BA%E8%B5%84%E6%96%99%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5Bhttps%3A%2F%2Fwww.hostloc.com%2Fhome.php%3Fmod%3Dspace%26uid%3D27573%26do%3Dprofile%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B+%21important%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%221%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E7%BC%96%E8%BE%91%E6%88%91%E7%9A%84%E8%B5%84%E6%96%99%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5Bhttps%3A%2F%2Fwww.hostloc.com%2Fhome.php%3Fmod%3Dspacecp%26ac%3Dprofile%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B+%21important%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5By+xw0%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3Citem+id%3D%220%22%3E%3C%21%5BCDATA%5Bblocktitle+title%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22style%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22block%60friend%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bfriend%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bblock+move-span%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3Citem+id%3D%220%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E5%A5%BD%E5%8F%8B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5Bhttps%3A%2F%2Fwww.hostloc.com%2Fhome.php%3Fmod%3Dspace%26uid%3D27573%26do%3Dfriend%26view%3Dme%26from%3Dspace%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B+%21important%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3Citem+id%3D%220%22%3E%3C%21%5BCDATA%5Bblocktitle+title%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22style%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22block%60statistic%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bstatistic%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bblock+move-span%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3Citem+id%3D%220%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E7%BB%9F%E8%AE%A1%E4%BF%A1%E6%81%AF%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3Citem+id%3D%220%22%3E%3C%21%5BCDATA%5Bblocktitle+title%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22style%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22column%60frame1_center%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bframe1_center%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bz+column%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22block%60thread%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bthread%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bblock+move-span%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3Citem+id%3D%220%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E4%B8%BB%E9%A2%98%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5Bhttps%3A%2F%2Fwww.hostloc.com%2Fhome.php%3Fmod%3Dspace%26uid%3D27573%26do%3Dthread%26view%3Dme%26from%3Dspace%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B+%21important%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3Citem+id%3D%220%22%3E%3C%21%5BCDATA%5Bblocktitle+title%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22style%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22block%60visitor%22%3E%3Citem+id%3D%22attr%22%3E%3Citem+id%3D%22name%22%3E%3C%21%5BCDATA%5Bvisitor%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5Bblock+move-span%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22titles%22%3E%3Citem+id%3D%220%22%3E%3Citem+id%3D%22text%22%3E%3C%21%5BCDATA%5B%E6%84%9F%E8%B0%A2%E5%A4%A7%E5%AE%B6%E7%9A%84%E6%9D%A5%E8%AE%BF%7E%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22href%22%3E%3C%21%5BCDATA%5Bhttps%3A%2F%2Fwww.hostloc.com%2Fhome.php%3Fmod%3Dspace%26uid%3D27573%26do%3Dfriend%26view%3Dvisitor%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22color%22%3E%3C%21%5BCDATA%5B+%21important%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22float%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22margin%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22font-size%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3Citem+id%3D%22src%22%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22className%22%3E%3Citem+id%3D%220%22%3E%3C%21%5BCDATA%5Bblocktitle+title%5D%5D%3E%3C%2Fitem%3E%3C%2Fitem%3E%3Citem+id%3D%22style%22%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Fitem%3E%3C%2Froot%3E¤tlayout=1%3A3&diysubmit=true","method":"POST","mode":"cors"});粘贴回车,会出现一个窗口让你粘贴自己的css文件
输入自定义样式css内容如下:
body:before {
content: close-quote;
width: 551px;
right: 10px;
top: 30px;
position: fixed;
background-size: auto 100%;
background-position: center;
height: 200px
}
body {
background-image: url(https://你的网站地址/api.php)!important;
background-color: #d5fbfe;
background-size: auto 100%;
background-attachment: fixed;
background-position: center
}
#ct {
opacity: .8
}
#hd {
visibility: hidden
}
#ct:hover {
opacity: .9
}
#ct {
opacity: .7;
transition: opacity .5s;
border-radius: 7px;
box-shadow: 0 0 20px 6px rgba(0,0,0,.12),0 0 20px 6px rgba(0,0,0,.12)
}
#ft {
visibility: hidden
}
#pprl li {
padding: 3px 0 3px 0!important
}
#pprl {
height: 400px
}
#pprl em {
display: none
}
#pprl a {
font-size: 26px
}
.hm img {
border-radius: 50%;
margin-top: -110px;
box-shadow: 0 0 10px 6px rgba(0,0,0,.12);
padding: 2px;
background: #fff;
border: 1px solid;
border-color: #f2f2f2 #cdcdcd #cdcdcd #f2f2f2
}
div#frame1_left {
overflow: visible
}
.hm .mbn a {
visibility: hidden
}
#profile .blocktitle span {
display: none
}
#scrolltop {
display: none!important
}
#toptb {
display: none!important
}
.ct2 .sd {
overflow: visible
}
.xs2 {
visibility: hidden
}
#pprl:before {
content: close-quote;
width: 235px;
height: 35px;
display: block;
margin-left: -10px;
background-image: url(https://pic.imgdb.cn/item/5e7a0c1c9dbe9d88c50bd808.png)
}
#thread {
display: none
}
#pprl li {
display: none
}这样就可以获得一个简单的自定义随机背景图片loc空间啦
当然,如果你对自动轮播随机图片感兴趣的话,网上找找对应的api.php实现方式,拿来用用,就可以实现了,不过多图片对网络负荷较大,请自行加入cdn或者量力而行,以免影响体验
恢复方法:
https://www.hostloc.com/home.php?mod=space&do=index&diy=yes
